Apps
Droplet
Plant Care iOS App
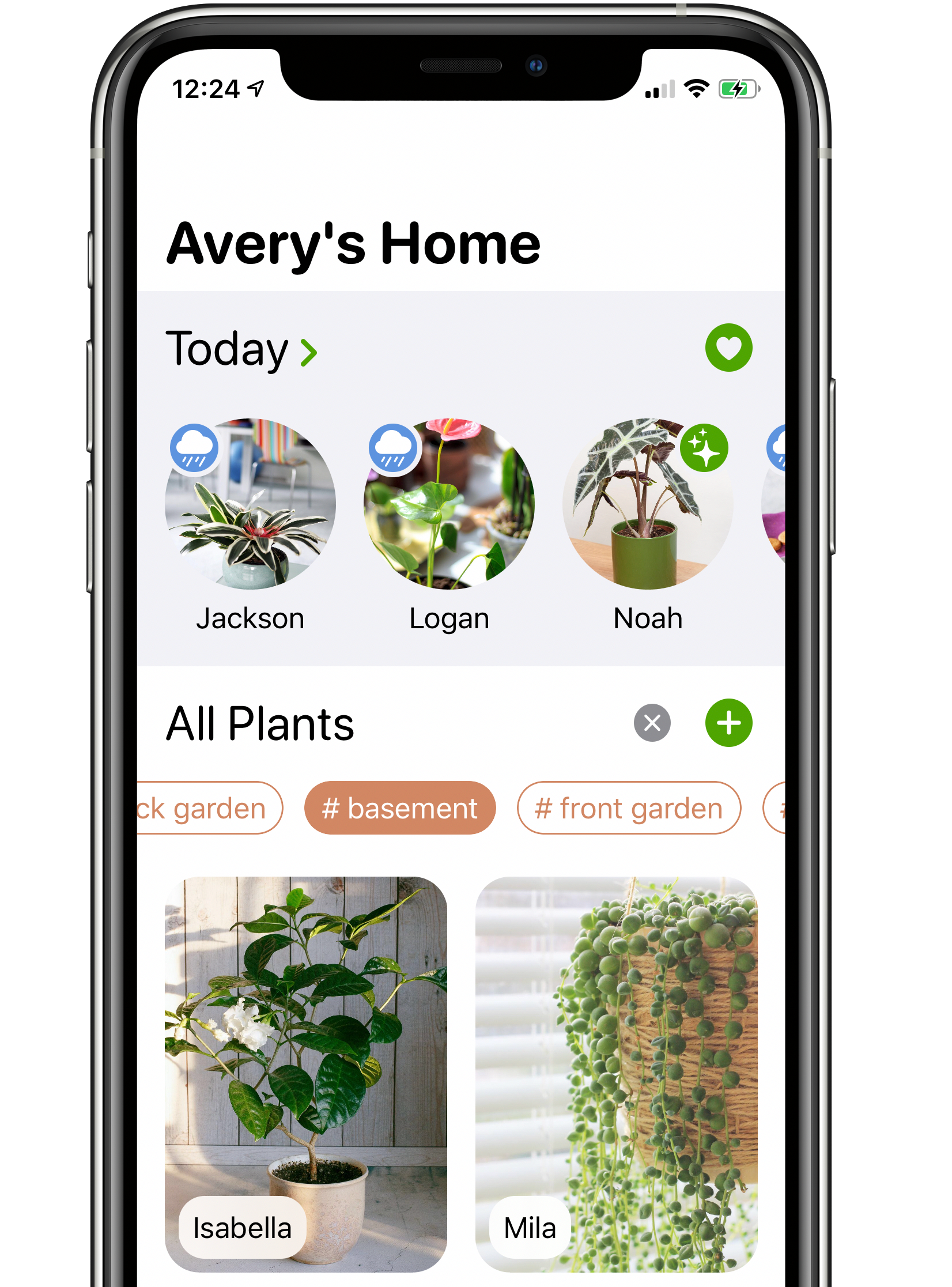
Droplet is a plant care app, helping you keep track of when you need to water or fertilize your plants. It offers a beautiful, elegant, and powerful plant care experience, designed from the ground up to help you keep your plants alive.
I began working on Droplet during WWDC 2019, as I was looking for a project to try out some of the brand new APIs that were launching that year. I took a break when returning to university, but completed the project just before I began working at Apple.
App StoreProduct Page

Cyclo
WWDC 2019 Scholarship Winner
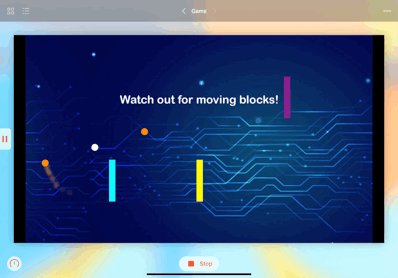
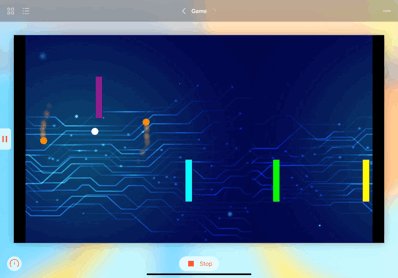
Originally named Twister, I wrote this game as my application for Apple’s 2019 WWDC scholarship competition. I made it over the course of 10 days, incorporating various technologies and frameworks for the first time in any of my projects, including Swift Playgrounds, SpriteKit, and AVFoundation.
I was fortunate enough to be selected by Apple as a winner, and was able to attend WWDC 2019 in San Jose, California! Over the course of five days I attended various workshops and networked with app developers from around the world. In the months following, I also took a bit of time to convert it into a full-fledged iOS app.
GithubApp StoreProduct Page

Carleton University SSSC App
Science Student Success Centre Companion iOS App
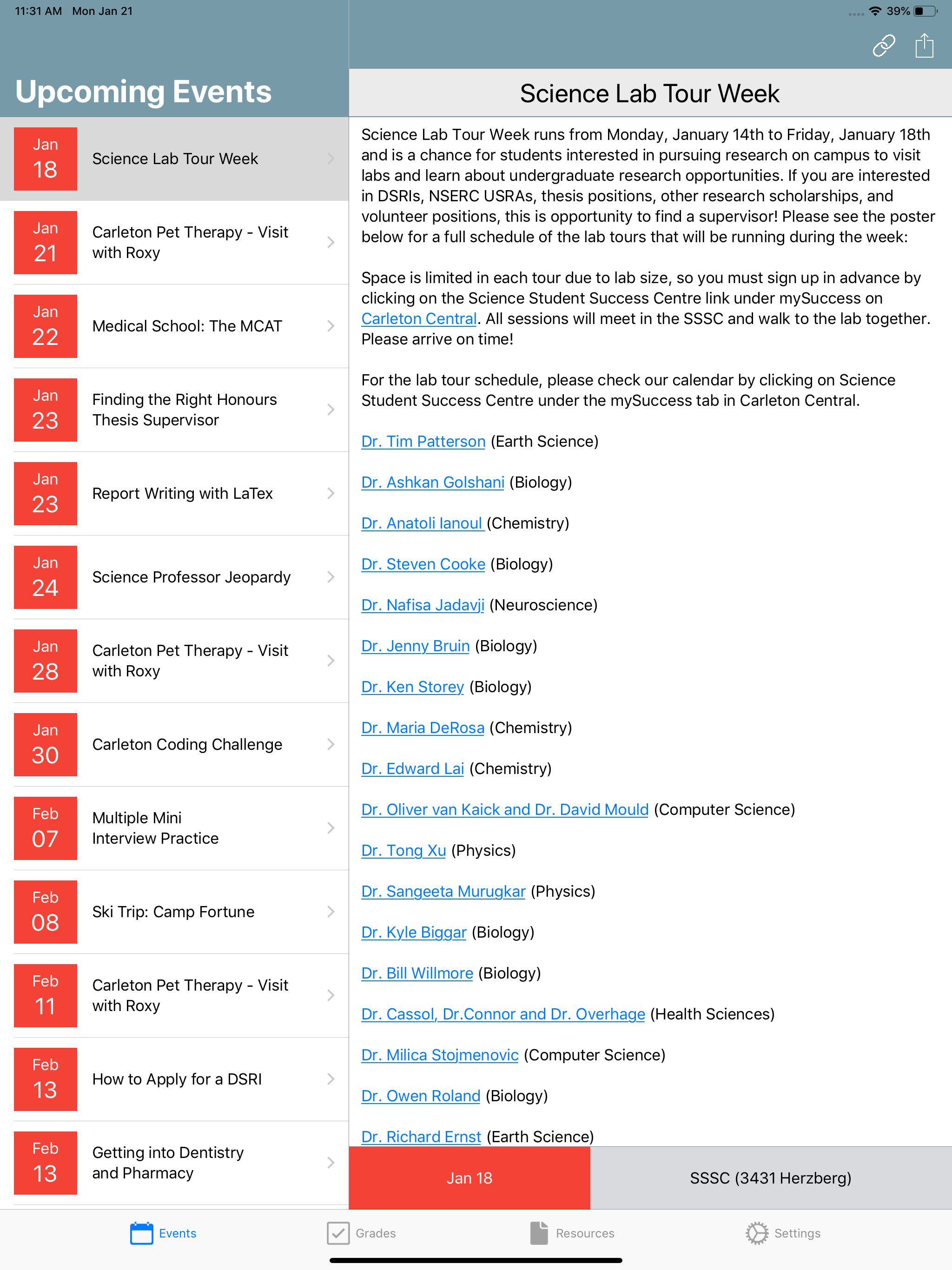
As a mentor at Carleton’s Science Student Success Centre (SSSC) and a member of the Computer Science team, one of my tasks was to develop a mobile application for the centre. The app displayed all of the centre’s upcoming events (with optional pre-event notifications), provided students with quick access to the centre’s Resources page, and offered a full-fledged assignment tracker and grade calculator.
There were two components: a Swift-based mobile front-end that displayed information to the user, and a Node.js server that provided an API that the app could use to retrieve event-related information.
GithubApp Store